先日設置した【TOPに戻るボタン】を変えました。
わたしは無駄に長い記事が出来てしまうので必要ですね。
自分で変えたところも、わかりやすいように画像を載せました。
【TOPに戻るボタン】を設置しようかなと思っている人は参考にしてみてください。
ちなみにはてなブログのテーマは『Minimalism』です。
※ 今のものではなく、この記事のTOPの画像のものになります。
TOPに戻るボタンを作る前にしておくこと
TOPに戻るボタンを作る前にしておくことです。
基本なのでしょうが逆に初心者は忘れがちです。
これからコードを書き込んでいく「head」「フッタ」「デザインCSS」のコピーをとっておいてください。
わたしのような、コードなどがまったくわからない人は、間違えてどこかを消してしまっても戻せません。
いろいろなサイトを見ながら、あちこち変えていって、なにがなんだかわからなくなりました。
カスタマイズをするようになったら、普段からコピーをとっておくのが当たり前なんでしょうね。
こんなことも起こります。少し前にわたしもやらかしました。何度も変えては「変更を保存」をしているうちに、テーマをクリックしていたようです。テーマの場所変えてくれないかな~。それか、ほんとうにいいですかって聞いて欲しい。
※ この中で「h2....... から下の部分をコピーしておいて…」というのは、テーマを変更したときに、初めから入っているコードの下の、自分が入れた1行目で、たぶんそれぞれ違いますね。
TOPに戻るボタン設置の参考にさせて頂いた記事
こちらの記事のデザインを使いたかったのですが、どこに何を貼ればいいのか、わたしには理解出来なくて、はてなブログでもそれでいいのかもよくわからなくて、試しに貼ってみると、何も起こらなかったんです。デザインCSSの上のほうに貼ってもダメでした。
なので、下の記事のものをまず貼り付けてから、先ほどの記事のデザインに寄せていくという方法でやりました。
https://www.cocoblog.work/entry/2019/07/22/170000www.cocoblog.work
TOPに戻るボタンをコードのコピペで作る
わたしと同じTOPに戻るボタンがコピペだけで出来ます。
貼り付けるものは3か所です。コピペOKです。
わたしとまったく同じでいいよという人はやってみてください。
※ 今のものではなく、この記事のTOPの画像のものになります。
まずはFont AwesomeとjQueryを使えるようにします
1. ダッシュボード>設定>詳細設定>headに要素を追加 に下のコードをコピペします。
<link href="https://use.fontawesome.com/releases/v5.6.4/css/all.css" rel="stylesheet"> <script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
それから
2. ダッシュボード>デザイン>(設定)>フッタ に下のコードをコピペします。
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.4/css/all.css">
<div id="page_top"><a href="#"></a></div>
<script>
$(window).scroll(function(){
var now = $(window).scrollTop();
if(now > 1500){
$("#page_top").fadeIn("slow");
}else{
$("#page_top").fadeOut("slow");
}
});
$("#page_top").click(function(){
$("html,body").animate({scrollTop:650},"slow");
});
</script>
そして
3. ダッシュボード>デザイン>(設定)>{}デザインCSS に下のコードをコピペします。
/*上に戻るボタン*/
#page_top{
width: 60px;
height: 60px;
position: fixed;
right: 5px;
bottom: 5px;
background: #deceee;
border-radius: 50%;
display:none;
}
#page_top a{
position: relative;
display: block;
width: 60px;
height: 60px;
text-decoration: none;
}
#page_top a::before{
font-family: 'Font Awesome 5 Free';
font-weight: 900;
content: '\f102';
font-size: 20px;
color: #fff;
position: absolute;
width: 20px;
height: 20px;
top: -28px;
bottom: 0;
right: 0;
left: 0;
margin: auto;
text-align: center;
}
#page_top a::after{
content: 'PAGE TOP';
font-size: 10px;
color: #fff;
position: absolute;
top: 32px;
bottom: 0;
right: 0;
left: 0;
margin: auto;
text-align: center;
}
これで終わりです。
※ 機能しないときはデザインCSSの上のほうに貼ってみてください。
わたしは50行目くらいに入れたら出来ました。
※ なんの知識も無いので、してはいけないことをしているかもしれないし、ちゃんと機能しないかもしれません。
機能しなかったらすみません。わたしはこれで出来ているよということです。
設置の際には、自己責任ということでよろしくお願い致します。
TOPに戻るボタンのカスタマイズ
わたしが元のものから変えたところです。
そこを変えることで自分好みに出来ます。
調べたものもありますが、ここを変えたらそうなったからそうなんだろうな、という程度のものもあります。
表現の仕方が違ったり、その指定じゃないんだけど、偶然出来ているものもあるかもしれません。
わたしが変えたところ
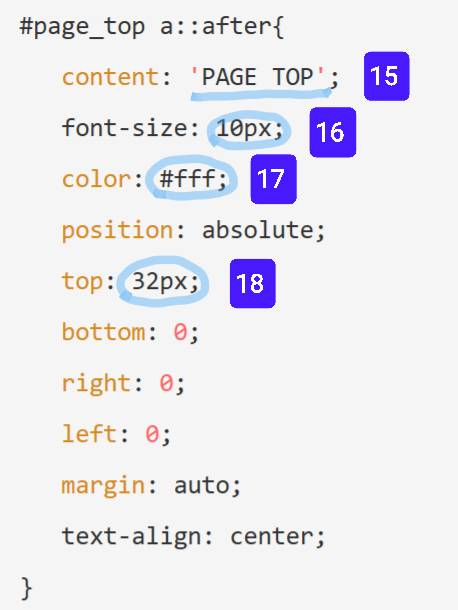
スクリーンショットで説明します。
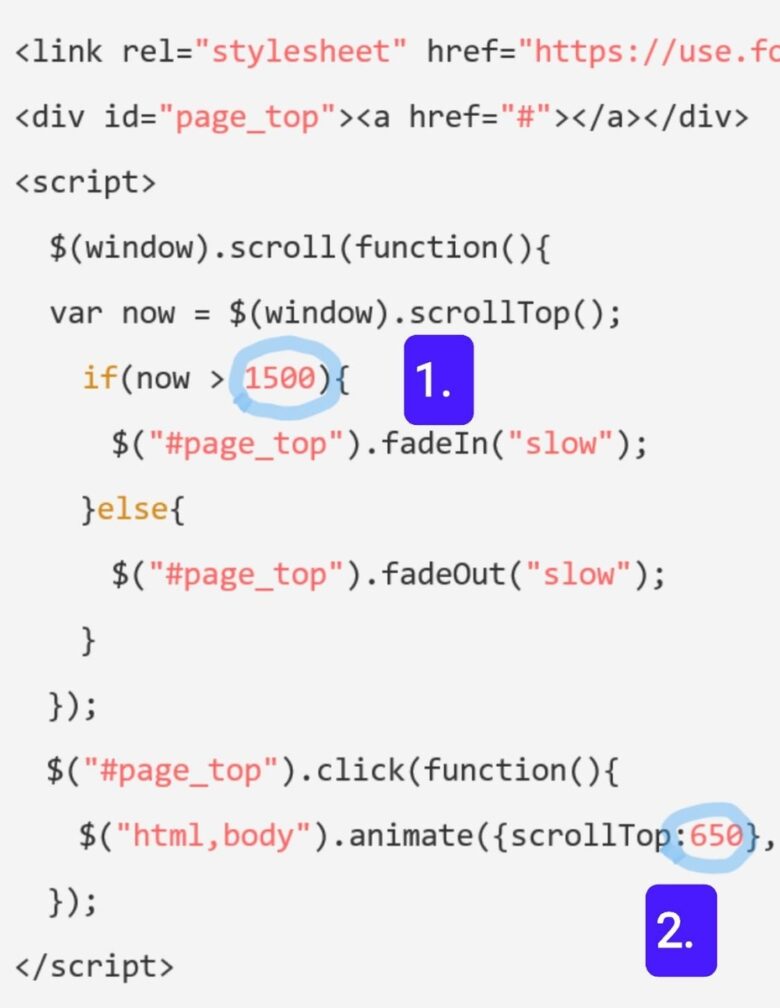
1枚目はフッタに貼り付けたもの。
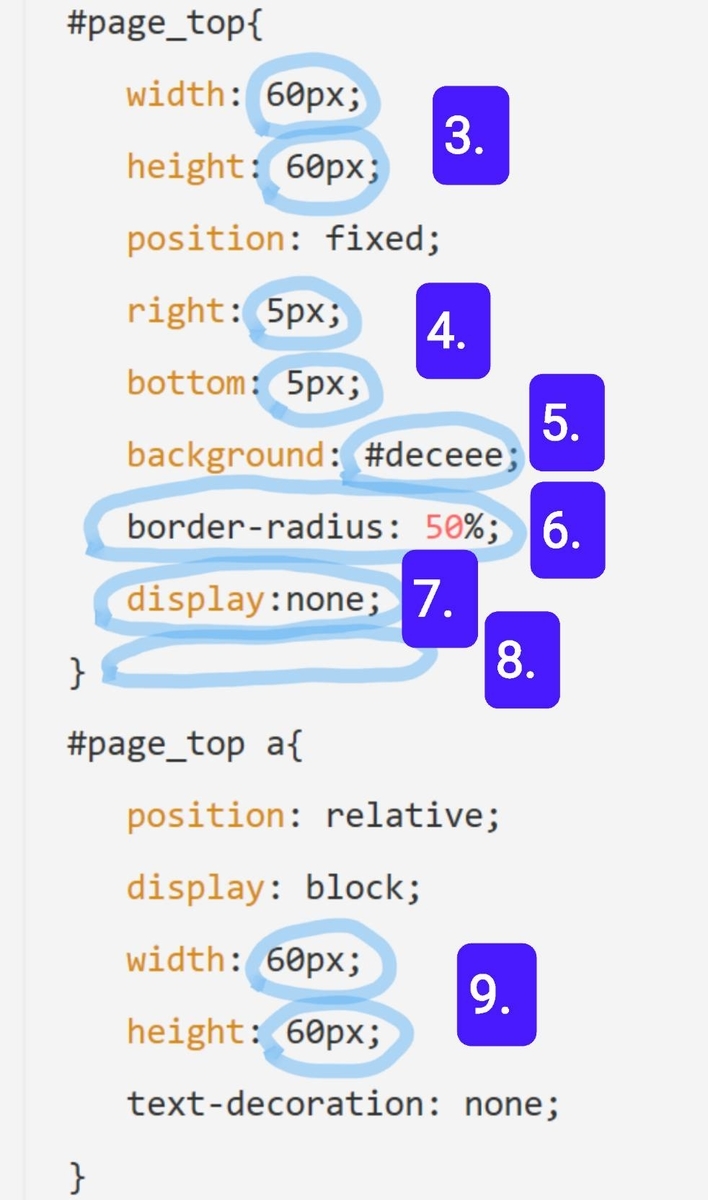
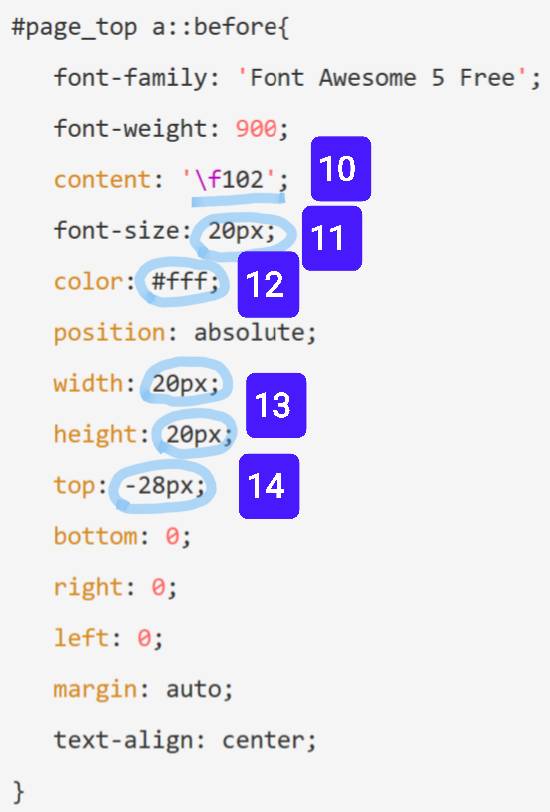
2、3、4枚目はデザインCSSに貼り付けたものです。
スクリーンショットの下に番号に対応した説明があります。
(説明は、たぶんこうなんだろうなぁというものも含まれています)




- 表示されるタイミング どこまで下がったら表示されるかです 数字が大きくなると下になります
- ボタンを押してどこに戻るか 0で1番上に戻ります 記事を書いているうちにどうしても目次付近に戻したくなって、中途半端な位置に戻る数字になっています 普通は0が多いと思います
- サイズです 元のものは大きかったので少し小さくしました どこかに「×0.6」とか「60%」って入れたら出来たのかもしれないですね 今回は中のアイコンと文字のバランスも変えたかったので良しとします
- 固定表示される位置です 自分の好きな位置に移動させてください 「-」も使えます 「px」は忘れないように 元が0だったので「px」が付いていなくて、数字を入れるとボタンが消えてしまい、気付くまでかなり苦しみました
- ボタンの色です 色コードで好きな色に変えられます 今回使ったサイトはこちらです
- 角を丸くすることで丸にしました 元は長四角でした 丸いものを見てみたらこれが入っていたので入れました
- なぜかページを開いたときに一度表示されていたので しないように入れました
- 好みで透過無しにしました ここに入っていた『 opacity:0.6; 』を抜きました 初め0にしたら消えました 『 }』の上に収めてくださいね たぶん数字を変えると透過率が変わるのだと思います。
- アイコンや文字の表示される領域ですかね 上のサイズに合わせました
- Font Awesomeのアイコンの種類です アイコンを変えたい人はここを変えてください Font Awesome公式サイト わたしは変えていません
- アイコンのサイズ
- アイコンの色
- アイコンの表示領域なのかな?縦横比?
- アイコンの場所?この辺はよくわからないけれど数字を変えると表示が変わるので、変えては見てで、やりました
- 入る文字ですよね わたしは変えていません
- 文字のサイズ
- 文字の色
- 文字の場所
こんな感じです。
もっと調べたら、ボタンが横から出てくるなどにも、変えられそうですね。
どうしても出来なかったこと
スマホだけですが、クリックした瞬間に四角く、色が重なるのを無しにしたいのですが出来ていません。
調べたり、試しにいろんな命令を入れてみても出来なかったです。この間は消せたのになー。
目次に戻ってくれたらベストだなと考えましたが、1ページづつのリンクにするのか、全ページを一緒に出来るものなのか…。
そもそも目次すらない短いページが多いし…。となり、考えるのはやめました。
最後に
ページのトップに戻るボタンは設置していない人が多いのは、やはり重たくなるなどの理由なのでしょうか。必要を感じないのかな?どうなんでしょう。
詳しい人にしたら、なんてことないのでしょうが、中1レベルに満たない英語力と適当な想像力、そしていままでの人生経験を駆使してなんとかここまで出来ました。
適切でない表現やあいまいなところ、完全に間違えているところもあるかと思いますがご容赦ください。
参考にさせて頂いたサイトのみなさん、ありがとうございました!